html multiple classes per element
All you have to do is separate each class with a space. Depending on the type the form control may have a different appearance if the multiple attribute is set.

Jerdee S Art Classes Art Mosaic Animals Mosaic
HTML elements can belong to more than one class.

. According to the spec classes should describe the nature of the content rather than values that describe the desired presentation of the content. In HTML we use the class attribute to assign the class to an element. Classthree fourDouble Classthreefour color.
And add all classes to the same element or to different elements depending on. For example this paragraph has three classes. 0 0 does the trick with outline.
To select the element with the respective class name and we can apply styles to it. 1px solid ccf divframed margin. 10px These rules could appear in the same fileUsing two stylesheets on one page - CSS forum at Feb 15 2011IE7 cant clear floats.
All of them must be included in the same pair of quotes and separated using spaces. In HTML we use the class attribute to assign the class to an element. Classcheckbox inline 1.
Target an element that has all of multiple classes. To define multiple classes separate the class names with a space eg. 10px These rules could appear in the same file.
1px solid ccf divframed margin. As we covered above you can target elements by a combination of ID and class. So text-center is a bad class.
Classharder better faster strongerWash your hands. How to assign multiple classes to one html element In HTML if we want to apply any styles to any elements we will use cascading style sheets. Just separate the classes you want to apply by a spaceBest answer 38Yes of course you can.
For example this paragraph has three classes. But you do it all inside a single class attribute. For example you can add two classes to anelement like this.
But there are cases when we. In HTML you can also define multiple classes for a single element. This would be the text of the paragraph.
Inputnoshadow inputnoshadowfocus -webkit-box-shadow. Divframed header footer color. ThanksGive more feedback Explore moreHTMLHTML5Document Object ModelMarkup Language.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesCode sample divcities See more on w3schoolsWas this helpful. Classharder better faster strongerWash your handsRelated searches for html multiple classes per elementhtml multiple css classeshtml two classescss element with multiple classescss for multiple classescss multiple class selectormls compliance 101assign multiple classes htmlhtml multiple idsSome results have been removedPagination12345NextSee more8a70026c-350b-9dce-d8c3-5db9e2d4baa3HTML element An HTML element is a type of HTML HyperText Markup Language document component one of several types of HTML nodes there are also text nodes comment nodes and others. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control.
Classname1 name2 name3 name4content. Double Class Selector. My Text If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your link.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. It is used to assign a class or multiple classes to an element inside HTML. According to the spec classes should describe the nature of the content rather than values that describe the desired presentation of the content.
1 Yes it is possible but you can only declare the class attribute once per HTML element. Just separate the classes you want to apply by a space. Divframed header footer color.
Shown below with two classes but not limited to two. Classthree fourDouble Classthreefour color. The element will be styled according to all the classes specified.
ClasstwoThis Should Be Red onetwo color. Depending on the type the form control may have a different appearance if the multiple attribute is set. This would be the text of the paragraph.
My Text3My Text2You can read about the global class attribute here. Target an element that has all of multiple classes. HTML document is composed of Data.
So text-center is a bad class. You can define multiple CSS classes within the same file and you can make multiple rules for the same class within the same file. All of them must be included in the same pair of quotes and separated using spaces.
The class global attribute is a space-separated list of the classes of the element. We can apply class on all the elements in HTML like ph1-h6 a div and many more. Is there a limit on how many classes an HTML element Jan 16 2014How Can I Apply More than One Class per Element for HTML.
Shown below with two classes but not limited to two. For example you can add two classes to an. WikipediaWikipedia text under CC-BY-SA licenseWas this helpful.
Just separate the classes you want to apply by a space. In this example we will assign the classes para and. It is possible to add more than one class to an HTML element.
This sets the following three classes on the paragraph tag. You can define multiple CSS classes within the same file and you can make multiple rules for the same class within the same file. In CSS we use the class selector.
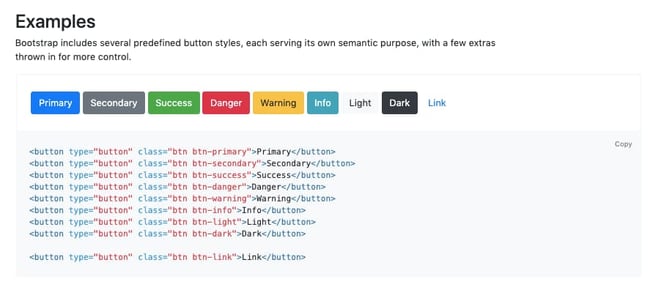
Applying multiple classes of course is possible outside of bootstrap as well. The two classes are written within the same attribute with spaces separating each class. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control.
All you have to do is separate each class with a space. None to remove Chromes default focus outline blur Then you need to target the focus as well. None to remove Chromes default focus outline blur Then you need to target the focus as well.
In the above example column and wrapper are two separate css classes and both of their properties will be applied to the article element. In CSS we use the class selector. The W3Schools online code editor allows you to edit code and view the result in your browser.
We can apply class on all the elements in HTML like ph1-h6 a div and many more. 0 0 does the trick with outline. Classcheckbox inline 1.
To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. This sets the following three classes on the paragraph tag. Double Class Selector.
Yes it is possible but you can only declare the class attribute once per HTML element. ClasstwoThis Should Be Red onetwo color. Please Note - to overwrite the properties given by input typetext you need to use.
Inputnoshadow inputnoshadowfocus -webkit-box-shadow. To select the element with the respective class name and we can apply styles to it. My Text If you declare the class attribute more than once all definitions beyond the first will be ignored so in your code class2 will not be applied to your linkReviews.
The Boolean multiple attribute if set means the form control accepts one or more values. We will use add method to add multiple classes to an element dynamically. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute.
Remember that you can apply multiple classes to an element by separating each class with a space within its class attribute. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go. For the file input type the native messaging the.
By using CSS we can apply styles to an element in HTML If some style is needed for more than one type of element then we cant make a style and name it and. - CSS forum at WebmasterWorld - By Jul 22 2009Nested selectors possible. Classname1 name2 name3 name4content.
It is used to assign a class or multiple classes to an element inside HTML.

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Html Class Attribute Geeksforgeeks

Search Tes Resources Art Worksheets Elementary Art Middle School Art Projects

Css Basics Adding Hover Effects The Blog Market Web Design Tips Simple Web Design Web Design

Html Class Attribute Geeksforgeeks

Free Css Layouts And Templates Smashing Magazine Web Design Company Web Development Design Web Template Design

Http Sapabapcentral Blogspot Com 2021 01 Fi Co Master Data Apis Via Abstract Html Reading Data Business Logic Data

Php Quetions Good Communication Skills Jobs For Freshers Communication Skills

Elements Of Art Review Project For The Beginning Of A Semester Art Worksheets Elementary Art Art Lesson Plans

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Basic Css Selector Syntax Explained Using Cats Css Syntax Cats

Bootstrap Buttons Classes Styles Explained

How To Create Flat Style Breadcrumb Links With Css Web Design Css Tutorial Web Development Design



.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
